一次把兩個問題解決了,超感動QuQ
正題
手機瀏覽blogger時(本文使用Chrome瀏覽器)一直有個問題
就是程式碼區塊不會正常顯示,變成只有文字那樣
想說找改進方法頗久
今天終於成功QuQ
搜尋關鍵字:
blogger mobile code
首先
Blogger 放程式碼請參考這篇,本篇也是從此篇進行修改
105.07.16 在Blogger文章加入程式碼 (一)
開始囉~
進入主題
建議先備份
手機行動版需使用自訂才會按照範本更改的內容
雖然之後沒有原本的漂亮不過我覺得值得
先點齒輪圖案
如圖中選擇
是,在行動裝置上顯示行動版主題。
自訂
按儲存
接著編輯 HTML
上面有方便的工具可以直接跳到小工具
因為之前是用HTML/Javascript這個小工具,所以就點選HTML2
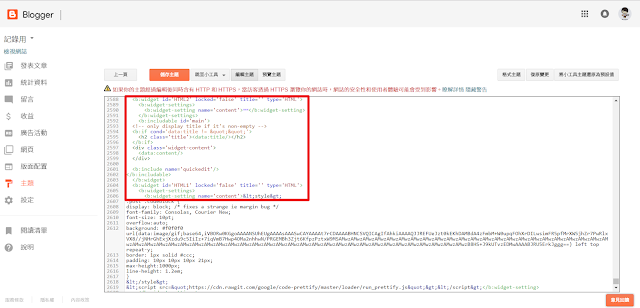
紅框處就是小工具所在
在HTML1跟HTML2都加上 mobile = 'yes' 的屬性
接著按儲存主題就完成了,一定要按儲存喔
成果如下,超棒OuO
不過會發現太長無法捲動,因為滑動會讓blogger換文章
所以下一篇就會解決囉OuO
參考資料:
版面配置的網頁元素標記
[教學]Blogger 行動版範本初探__修改技巧整理









很不错
回覆刪除很不错
回覆刪除